Nuxt.js 画面を追加してみる
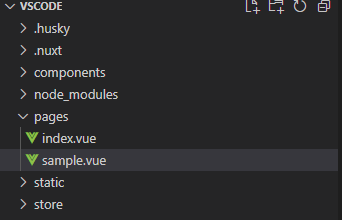
pagesディレクトリにファイルを追加

pagesディレクトリにファイルを追加
画面のビューはpagesディレクトリに保存すればいいのでsample.vueをpages直下に追加。
http://localhost:3000/sample

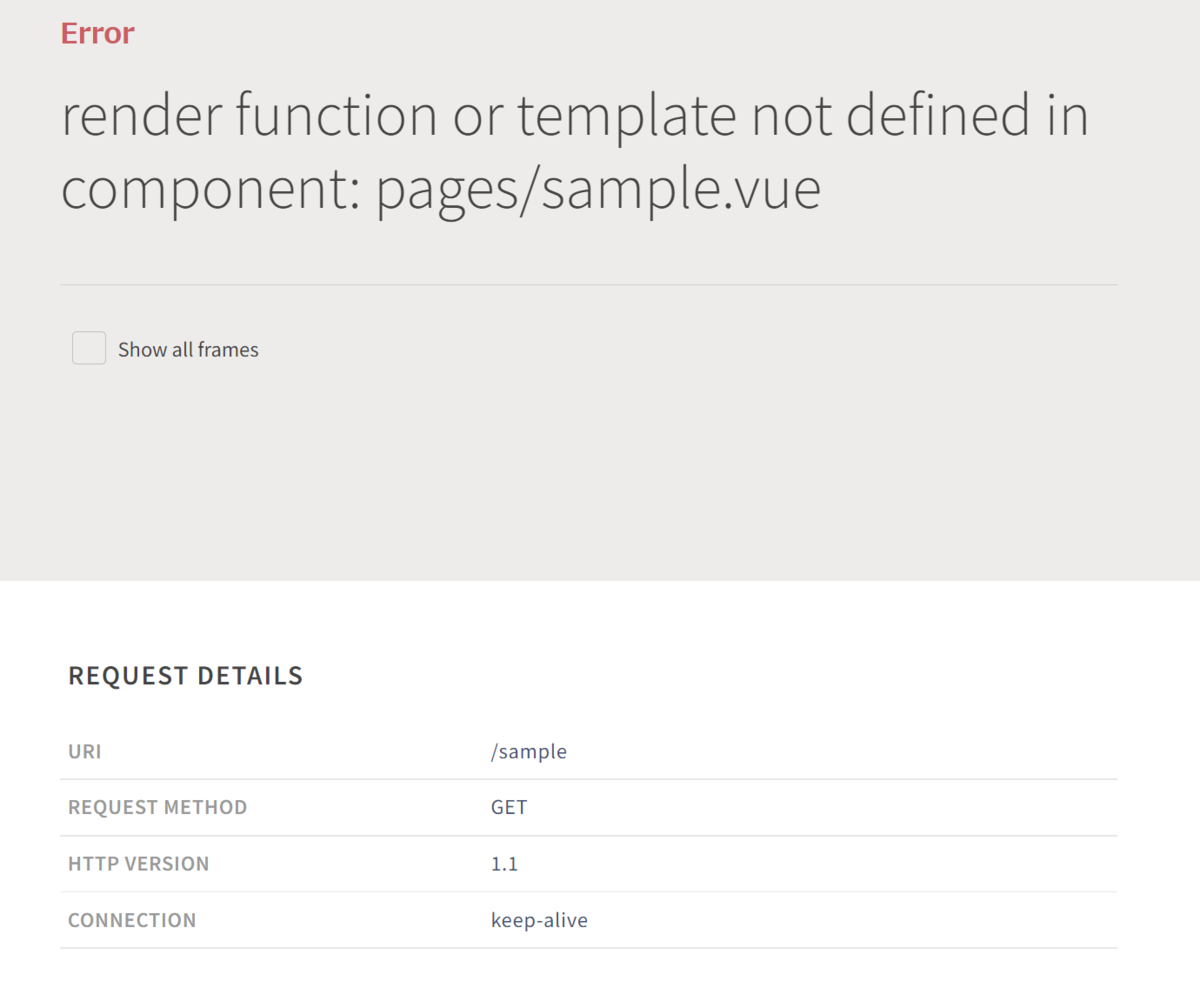
エラー画面
エラー画面が表示されました。
単純にファイル追加するだけでは駄目みたい。
メッセージを見ると、pages/sample.vue自体を表示しようとはしてますね。
「templateが定義されてないよ」と言われてます。
sample.vueを変更してみます。
/pages/sample.vue
<template> <b>サンプル</b> </template>

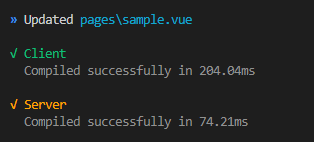
自動コンパイル
サーバー起動中はファイルを保存したタイミングで自動でコンパイルされて便利ですね。
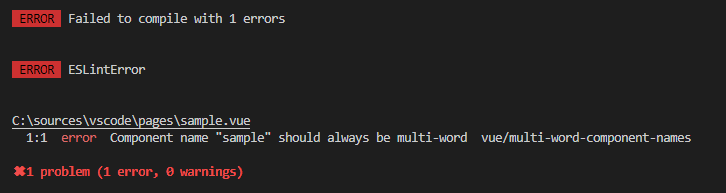
ちなみにESLintの設定を変えないとエラーが発生します。

ESLintError
このエラーを解消するため.eslintrc.jsにruleを追加しました。

/.eslintrc.js
追加したルール
'vue/multi-word-component-names': 'off'
/.eslintrc.js
module.exports = { root: true, env: { browser: true, node: true, }, parserOptions: { parser: '@babel/eslint-parser', requireConfigFile: false, }, extends: ['@nuxtjs', 'plugin:nuxt/recommended', 'prettier'], plugins: [], // add your custom rules here rules: { 'vue/multi-word-component-names': 'off' }, }
/.nuxt/routes.json
ルーティング情報は下記のファイルにコンパイル時に出力されてました。
.nuxt\routes.json

/.nuxt/routes.json
[ { "name": "sample", "path": "/sample", "component": "C:\\\\sources\\\\vscode\\\\pages\\\\sample.vue", "chunkName": "pages/sample", "_name": "_37a5c031" }, { "name": "index", "path": "/", "component": "C:\\\\sources\\\\vscode\\\\pages\\\\index.vue", "chunkName": "pages/index", "_name": "_5573cb9b" } ]
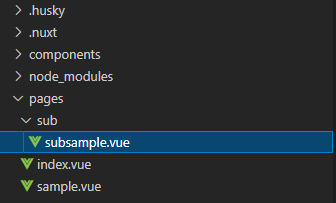
サブディレクトリも同じ要領で追加してみます。
pages/sub/subsanple.vue

/pages/sub/subsanple.vue
<template> <b>サブディレクトリサンプル</b> </template>
/.nuxt/routes.json
[ { "name": "sample", "path": "/sample", "component": "C:\\\\sources\\\\vscode\\\\pages\\\\sample.vue", "chunkName": "pages/sample", "_name": "_37a5c031" }, { "name": "sub-subsample", "path": "/sub/subsample", "component": "C:\\\\sources\\\\vscode\\\\pages\\\\sub\\\\subsample.vue", "chunkName": "pages/sub/subsample", "_name": "_5f76edb1" }, { "name": "index", "path": "/", "component": "C:\\\\sources\\\\vscode\\\\pages\\\\index.vue", "chunkName": "pages/index", "_name": "_5573cb9b" } ]