Nuxt.js 動的ルーティングを試してみる。
動的ルーティング
ある商品の詳細ページのようなページの構成は同じで商品毎に表示内容が変わるようなページを作りたい場合、Nuxt.jsではどうすればいいのか調べてみました。
url構成
/商品カテゴリー/商品コード
カテゴリー1に属する商品コードAのURL
/category1/shiohinA
カテゴリー1に属する商品コードBのURL
/category1/shiohinB
カテゴリー2に属する商品コードCのURL
/category2/shiohinC
カテゴリー2に属する商品コードDのURL
/category2/shiohinD
上記のURLに対応したファイル構成(静的)
- /pages/category1/shiohinA.vue
- /pages/category1/shiohinB.vue
- /pages/category2/shiohinC.vue
- /pages/category2/shiohinD.vue
これだとカテゴリーが増えたり商品が増える度にディレクトリやファイルを追加する必要があります。
上記のURLに対応したファイル構成(動的)
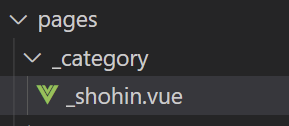
/pages/_category/_shiohin.vue

ファイル構成(動的)
先頭に_を付けるだけで動的にルーティングしてくれるようです。
/pages/_category/_shiohin.vue
<template> <div> <h1>category:{{ cate }}</h1> <h1>shohin:{{ cd }}</h1> </div> </template> <script> export default { name: 'IndexPage', data() { return{ cate: this.$route.params.category, cd: this.$route.params.shohin } } } </script>
パラメータ部分は this.$route.params.パラメーター名で参照できます。
http://localhost:3000/category2/shiohinD

_categoryディレクトリと_shiohin.vueファイルを追加するだけで動的にページを表示することができました。
ここで気になったのは静的ファイルを出力するとどうなるかということ。
静的ファイルを出力

_categoryディレクトリと_shiohin.vueファイルを作成しただけでは静的ファイルは出力されませんでした。
/pages/_url_list.vue
<template> <div> <ul> <li><nuxt-link to="/category1/shiohinA">商品A</nuxt-link></li> <li><nuxt-link to="/category1/shiohinB">商品B</nuxt-link></li> <li><nuxt-link to="/category2/shiohinC">商品C</nuxt-link></li> <li><nuxt-link to="/category2/shiohinD">商品D</nuxt-link></li> </ul> </div> </template>
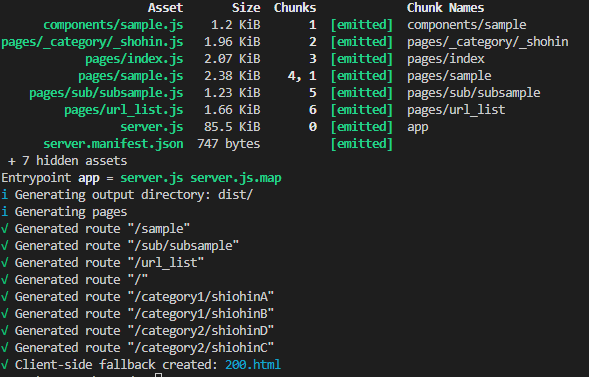
動的に表示するページへのリンクを表示するだけのファイルを追加して出力してみます。


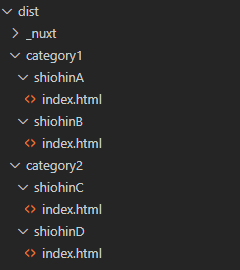
動的に表示するページのhtmlが出力されました。
/dist/_category1/shiohinA/index.html
<!DOCTYPE html><html lang="ja"><head> <title>サンプル</title><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1"><meta name="description" content=""><meta name="format-detection" content="telephone=no"><link rel="icon" type="image/x-icon" href="/favicon.ico"><link rel="preload" href="/_nuxt/828bf5e.js" as="script"><link rel="preload" href="/_nuxt/4cdfbd1.js" as="script"><link rel="preload" href="/_nuxt/1a6e405.js" as="script"><link rel="preload" href="/_nuxt/e281cbe.js" as="script"><style>.nuxt-progress{position:fixed;top:0;left:0;right:0;height:2px;width:0;opacity:1;transition:width .1s,opacity .4s;background-color:#000;z-index:999999}.nuxt-progress.nuxt-progress-notransition{transition:none}.nuxt-progress-failed{background-color:red}</style> </head> <body> <div id="__nuxt"><!----><div id="__layout"><div><h1>category:category1</h1> <h1>shohin:shiohinA</h1></div></div></div> </body></html>
/dist/_category1/shiohinB/index.html
<!DOCTYPE html><html lang="ja"><head> <title>サンプル</title><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1"><meta name="description" content=""><meta name="format-detection" content="telephone=no"><link rel="icon" type="image/x-icon" href="/favicon.ico"><link rel="preload" href="/_nuxt/828bf5e.js" as="script"><link rel="preload" href="/_nuxt/4cdfbd1.js" as="script"><link rel="preload" href="/_nuxt/1a6e405.js" as="script"><link rel="preload" href="/_nuxt/e281cbe.js" as="script"><style>.nuxt-progress{position:fixed;top:0;left:0;right:0;height:2px;width:0;opacity:1;transition:width .1s,opacity .4s;background-color:#000;z-index:999999}.nuxt-progress.nuxt-progress-notransition{transition:none}.nuxt-progress-failed{background-color:red}</style> </head> <body> <div id="__nuxt"><!----><div id="__layout"><div><h1>category:category1</h1> <h1>shohin:shiohinB</h1></div></div></div> </body></html>
/dist/_category2/shiohinC/index.html
<!DOCTYPE html><html lang="ja"><head> <title>サンプル</title><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1"><meta name="description" content=""><meta name="format-detection" content="telephone=no"><link rel="icon" type="image/x-icon" href="/favicon.ico"><link rel="preload" href="/_nuxt/828bf5e.js" as="script"><link rel="preload" href="/_nuxt/4cdfbd1.js" as="script"><link rel="preload" href="/_nuxt/1a6e405.js" as="script"><link rel="preload" href="/_nuxt/e281cbe.js" as="script"><style>.nuxt-progress{position:fixed;top:0;left:0;right:0;height:2px;width:0;opacity:1;transition:width .1s,opacity .4s;background-color:#000;z-index:999999}.nuxt-progress.nuxt-progress-notransition{transition:none}.nuxt-progress-failed{background-color:red}</style> </head> <body> <div id="__nuxt"><!----><div id="__layout"><div><h1>category:category2</h1> <h1>shohin:shiohinC</h1></div></div></div> </body></html>
/dist/_category2/shiohinD/index.html
<!DOCTYPE html><html lang="ja"><head> <title>サンプル</title><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1"><meta name="description" content=""><meta name="format-detection" content="telephone=no"><link rel="icon" type="image/x-icon" href="/favicon.ico"><link rel="preload" href="/_nuxt/828bf5e.js" as="script"><link rel="preload" href="/_nuxt/4cdfbd1.js" as="script"><link rel="preload" href="/_nuxt/1a6e405.js" as="script"><link rel="preload" href="/_nuxt/e281cbe.js" as="script"><style>.nuxt-progress{position:fixed;top:0;left:0;right:0;height:2px;width:0;opacity:1;transition:width .1s,opacity .4s;background-color:#000;z-index:999999}.nuxt-progress.nuxt-progress-notransition{transition:none}.nuxt-progress-failed{background-color:red}</style> </head> <body> <div id="__nuxt"><!----><div id="__layout"><div><h1>category:category2</h1> <h1>shohin:shiohinD</h1></div></div></div> </body></html>
次はlayoutに関連する機能を試す予定です。