FF7リメイク購入
FF15が封も明けず数年放置状態なのに、FF7 リメイクを購入。

購入したのが遅くてセブンネットショッピングでは初回発注分の通常版は在庫切れでした。 なのでクラウドのフィギュア付いた方はあったのでこちらで購入。 フィギュア付くだけで+3万は高いなと思いましたが、このフィギュアはかなりの大きさでよくあるしょぼいフィギュアではなかったです。 それでも高すぎだとは思いますが・・・
FF7の発売は高1の時。 仮病使って早退して購入したのでそれなりにやりこんでました。
いつものパターンだと積みゲーになるはずですが、今はコロナ問題で外出は控えることになるし プレイする時間はたっぷり。 客先常駐で仕事してますが、時短勤務になり、急ぎの仕事がない人は休暇取るのも可能。 今は外出しないことが最大の防御策なので休暇を選択。 フリーランスなので仕事行かない=収入0ですが、独身で一人暮らし、明日仕事なくなることを常に想定して余力は 残してるので数ヵ月無収入でもなんとかなる。 困ってる人には申し訳ないが溜まった積みゲーを消化する絶好の時期となりました。
HUAWEI Mate 20 Pro を購入 昼と夜同じ場所で写真を撮ってみた
HTC U12+が急にsimを認識しなくなりました。
修理に出す間の代替、というかHTC U12+のエッジセンスが個人的にいまいちだったので以前から気になってたHUAWEI Mate 20 Pro をメインスマホにしようと購入。
10万超えの高級スマホ、売りはトリプルカメラ。
DxOMarkのスコアはHuawei P20 Pro、Samsung Galaxy S10 Plusと並んで1位タイ(2019/03/03時点)
ちなみにHTC U12+は6位

ぱっとみはカメラ4つに見えますが、左上はライトです。
昼間に撮影
1倍(広角)、3倍(望遠)、5倍(ハイブリッドズーム)、10倍(光学ズーム)、0.6倍(超広角)で撮影。
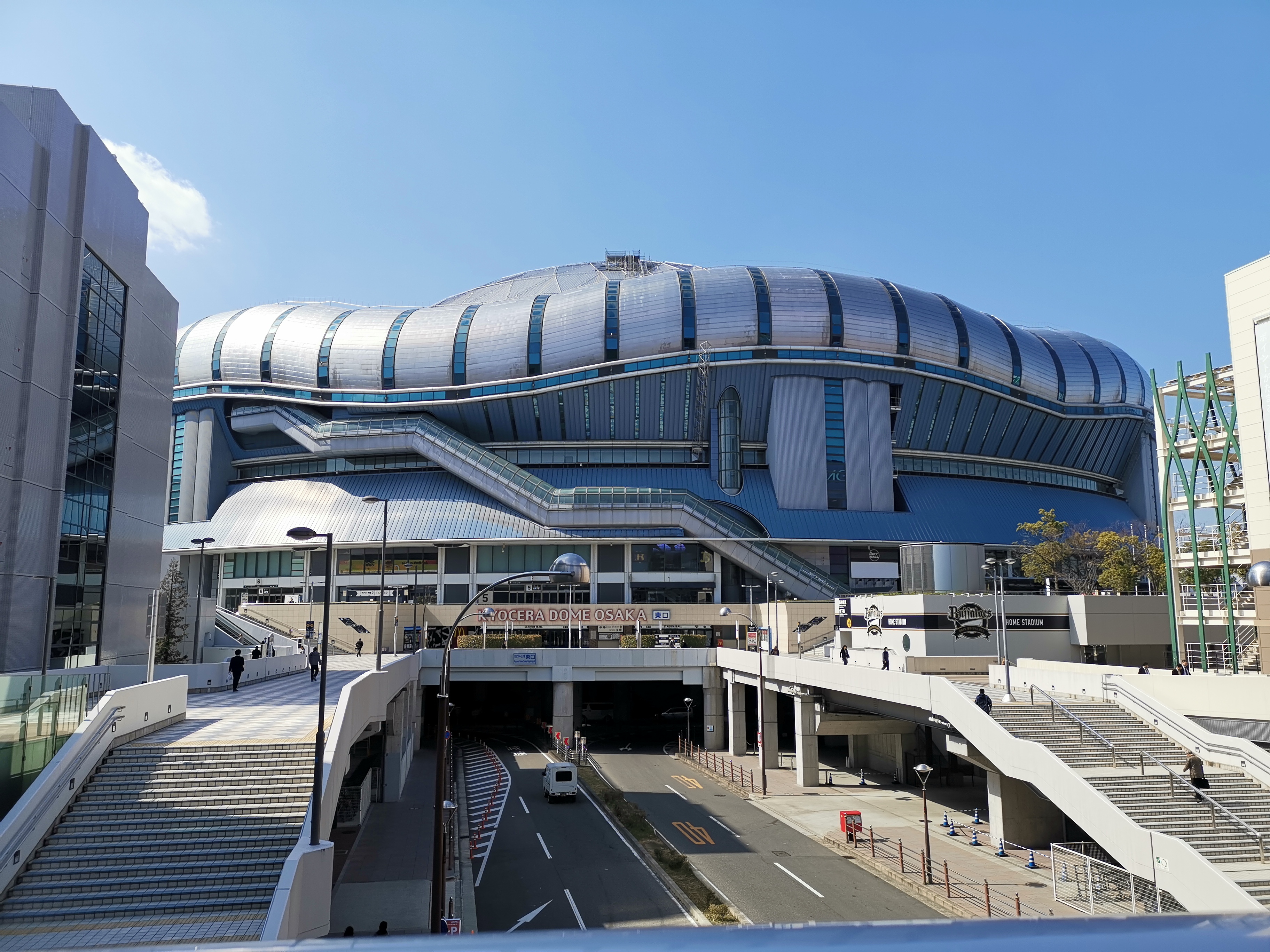
撮影対象は近所の京セラドームです。
AIによって設定は最適化されるのでカメラ起動して倍率を設定しただけです。
1倍
AIがちゃんと青空を検出してくれました。
3倍
3倍も綺麗です。
5倍
5倍だとハイブリッドズームになり若干精細感が失われた感じです。
10倍
もっと精細さが失われるかと思いましたがけっこう綺麗です。
0.6倍
手前の橋の欄干が写ってますね。
見たままに近い写真がとれるのではないでしょうか。
夜間に撮影
AIにおまかせ
夜景も綺麗にとれてますね。
手動で夜景モード
雲の部分がAIにおまかせした時よりもくっきり写ってるようにみえます。 撮影後調整のため数秒間動かくすなと言われ加工される過程がみれました。
デジカメはいらないかも
これ一台あれば超広角から望遠まで網羅できるからよほどこだわりある人でなければデジカメなしでいいと思います。

- 出版社/メーカー: HUAWEI
- 発売日: 2018/11/30
- メディア: エレクトロニクス
- この商品を含むブログを見る
jQueryでプルダウンの変更を取り消す
業務でプルダウン変更時に変更するかどうか確認メッセージを出したいと言われてjQuery使って実装した時のサンプル
サンプル
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="utf-8"> <title>プルダウンの変更を取り消す</title> <meta name="description" content=""> <meta name="author" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="./jquery-3.3.1.min.js"></script> <script> $(document).ready(function(){ var changePulldown = function() { var value = $("#pulldown").val(); console.log("プルダウン初期化:value = " + value); return function() { if (confirm("プルダウンの変更を取り消しますか?")) { $("#pulldown").val(value); } else { value = $("#pulldown").val(); console.log("プルダウン変更:value = " + value); } }; }; $("#pulldown").on("change", changePulldown()); }); </script> </head> <body> <select id="pulldown"> <option value="1">選択項目1</option> <option value="2">選択項目2</option> <option value="3">選択項目3</option> </select> </body> </html>
画面読み込んだ時にプルダウン変更時のイベントにchangePulldown ()で返された関数をバインドします。
changePulldown ()実行時にvalueに選択してる値が保持され、
プルダウン変更時に確認ダイアログが表示され、変更を取り消す場合はvalueの値を再設定。
変更を有効にする場合はvalueに現在選択している値を設定します。
ちなみにval()で値を設定した時にchangeイベントは発生しません。
cssフレームワーク skeletonで雛型作成
趣味のサイト作成にcssフレームワークのskeletonを使ってみることにしました
Bootstrapも触ってみたいなと思いつつ個人のサイトでは持て余しそうなので・・・
skeletonは非常にシンプルで必要最小限の機能だけ提供してくれます
構成はヘッダ、メニュー、メインコンテンツ、サイドメニュー、フッターという定番のやつ
サンプル
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>サンプルページ</title> <meta name="description" content=""> <meta name="author" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="http://fonts.googleapis.com/css?family=Raleway:400,300,600" rel="stylesheet" type="text/css"> <link rel="stylesheet" href="./css/normalize.css"> <link rel="stylesheet" href="./css/skeleton.css"> </head> <body> <div class="container"> <div class="row"> <div class="eight columns"><h1>サイト名</h1></div> <div class="two columns">atom</div> <div class="two columns">rss</div> </div> <div class="row"> <ul> <li style="display:inline-block;padding:5px;">メニュー1</li> <li style="display:inline-block;padding:5px;">メニュー2</li> <li style="display:inline-block;padding:5px;">メニュー3</li> <li style="display:inline-block;padding:5px;">メニュー4</li> </ul> </div> <div class="row"> <div class="nine columns"> <section> <div> <h5>タイトル</h5> <div>あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん・・・</div> </div> <div> <h5>タイトル</h5> <div>あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん・・・</div> </div> </section> </div> <div class="three columns"> <aside> <h5>サイドメニュー</h5> <div> <ul> <li>サイドメニュー1</li> <li>サイドメニュー2</li> <li>サイドメニュー3</li> </ul> </div> </aside> <aside> <h5>スポンサーリンク</h5> <div> </div> </aside> </div> </div> <div> <div class="twelve columns">フッター</div> </div> </div> </body> </html>
サンプル
http://retro.kansai-fan.com/sample1.html
サンプル(ボーダー付)
http://retro.kansai-fan.com/sample2.html
normalize.cssとskeleton.cssを読み込めばあとはルールに従ってマークアップするだけ
グリッドは12カラムの構成
全体のdivのclassに”container”を指定、その子要素のdivに”row”を指定
その子要素を3カラムと9カラムにしたいならclassに"three columns"と"nine columns"を指定したdivを追加するだけ
グリッドレイアウトが非常に簡単に作成できました
サイト特有の装飾は独自のcssを作ればよいかと